WebGL Motion Blur Shader
17 Dec 2014- Live demo (updated 12/18/14)
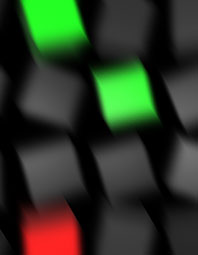
This is a WebGL shader that applies a Gaussian blur along an arbitrary angle, which makes it potentially useful for motion blur effects. I wasn't able to find any such WebGL shader on the web, which is what led to my first real approach at shader programming.
The following parameters can be set at runtime via uniforms:
- number of samples used to create the blur
- pixel distance between samples
- blur angle
Gaussian blur works by sampling and averaging color values starting from a middle point and going outwards along an axis. Points closer to the center are factored in more than those further away, such that those values form a bell curve.
In this implementation, the vertex shader stores the texture coordinates and sample weights in varying arrays that get passed to the fragment shader. This is done based on the premise that avoiding texture lookups in the fragment shader may be faster (see here). However, because there are hard limits on the amount of data that can be passed thru varyings depending on browser, it may not run in all browsers (use Chrome, in other words). Moving all the logic to the fragment shader or devising some other design compromise could get around this incompatibility, possibly at the expense of performance or flexibility.